sourcemapとは
SassやCoffeeScriptなど中間コードで書かれたビルド成果物に対して、もとの中間コードのファイル依存関係(主にインクルード)をjson形式でまとめたものになります。
例えばstyle.cssがa.sass,b.sassの2つのファイルインクルードで構成されていた場合、ビルド成果物はstyle.cssの一つのファイルになります。
style.css
├ a.sass
└ b.sass
開発作業時はWEBブラウザでプレビューを行うわけですが、その際に構造を把握するためインスペクタを用います。インスペクタで解析する場合にsourcemapを通して、どのファイルに対象のコードが書かれているかを把握することが出来ます。
インスペクタを利用する
インスペクタではDOMエレメントを指定して、適用されたスタイルを確認することができます。
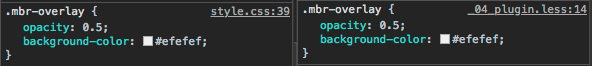
そしてスタイルが記述された箇所が確認することが出来ます。読み込みファイルであればファイル名、行なども参照できます。
しかしながら、例で言うstyle.cssはビルド成果物なので確認箇所がstyle.cssの何行目であっても開発者が意図している行とは限りません。
また記述がa.sassなのかb.sassなのかもわかりません。2つのファイルであれば検索も簡単ではありますが、個人的には3つもあれば挫折したいところで、複雑な構成であればなおさらです。
そこでsourcemapを使います
sourcemapはビルドされたcssにsourcemapの指定を記述することでインスペクタで利用可能になります。
基本的にはmapファイルと呼ばれるjsonを作成して
指定のコードを書き加えます。
//# sourceMappingURL=style.css.map
これでインスペクタで依存関係のまま解析が行なえます。

指定のコードはファイル名を指定していますがbase64エンコードしてインラインで記述することも出来ます。この場合はmapファイルを分ける必要がなくなります。

